looking at the code for my old lisp implementation of _chicken egg hole_, vs the
32blit-sdk c++ version.
the lisp version is so much nicer. maybe i can make them more similar by using
structs and functions instead of classes in the c++ version.
today.snoot.club
Last year me and Abe started working on some art together.
It's called today.

today
Each page has a picture made by Abe with Word '97 in a Windows 98 Virtual Machine, and a looping sound by me.

office '97 logo

old windows logo
I make the sounds with a Nintendo Game Boy, a handheld compact cassette recorder and a teenage engineering op-1.

a game boy with a cat face on the screen

teenage engineering op-1 cow fx. a black cow silhouette with flashing neon pipes
You can view the next sound/picture pair by clicking the picture, eventually you'll loop around.
The most recent one is on the homepage/.
There's an RSS feed you can subscribe to, and
you can append .json to any page (including the
root!) to get a JSON representation of that
page. Feel free to do whatever you want with that. The sounds and pictures are
all creative commons
share-alike.
day manager
Originally it was just a few HTML files, but when it started to take shape I wrote some scrappy JavaScript to generate the pages from a JSON file.
But that meant it was a manual process to put something live, or even preview a pairing.
So then I put together an app to manage the page. It takes uploaded media and puts it in Linode Object Storage (which is like S3 but without giving money to jeff).
There are three concepts. **sounds**, **pictures** and **days**.
sounds
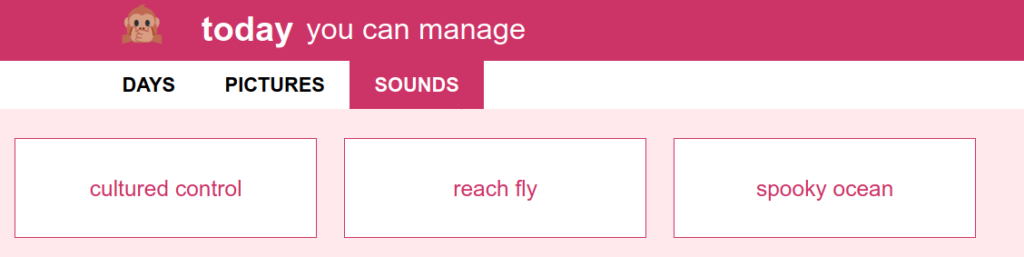
The page for sounds shows a grid of every sound that isn't part of a day.

screenshot of the sounds page, showing three un-dayed sounds.
you can click one to preview it, and you can drag a .flac file onto the window
to upload a new one. It'll get a random name like spooky ocean. (adjectiveish noun).
pictures
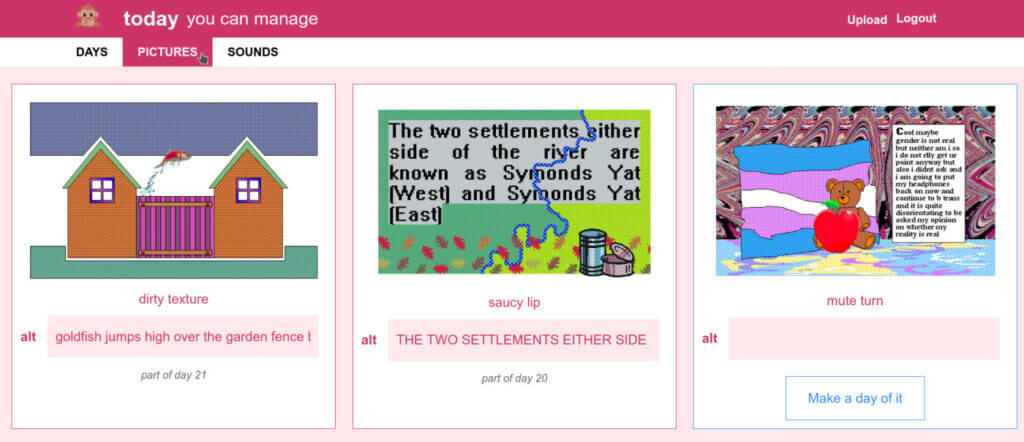
The pictures page is a grid of all the pictures, paired or not.

screenshot of the pictures page. two used and one unused picture.
This is where you add the alt text, and also where you can select the Make a day of it button.
make a day of it
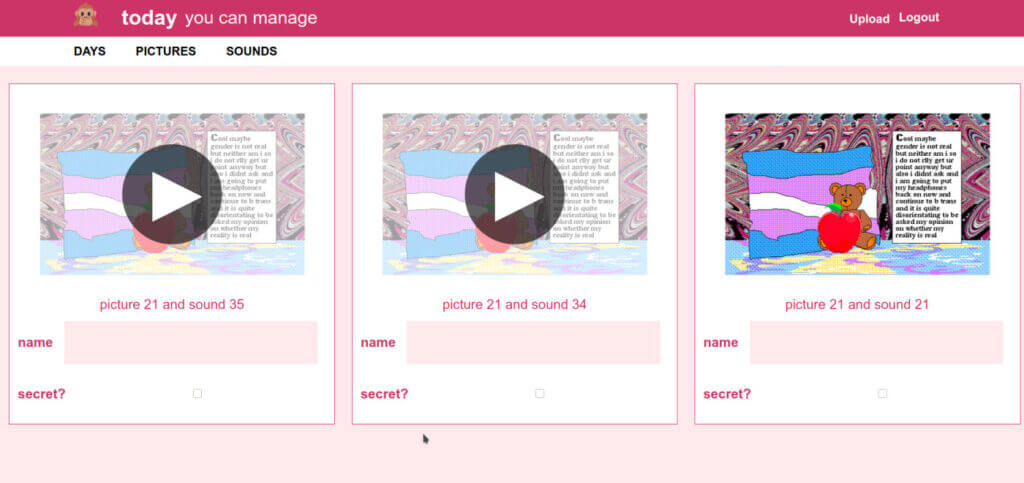
The make a day of it page is where you can preview how a particular picture
will work with each available sound.

the “make a day of it” page
When you find something that works, you can give it a name and it will be the new homepage the very next moment.
days
The days page shows a grid of every day there's ever been.

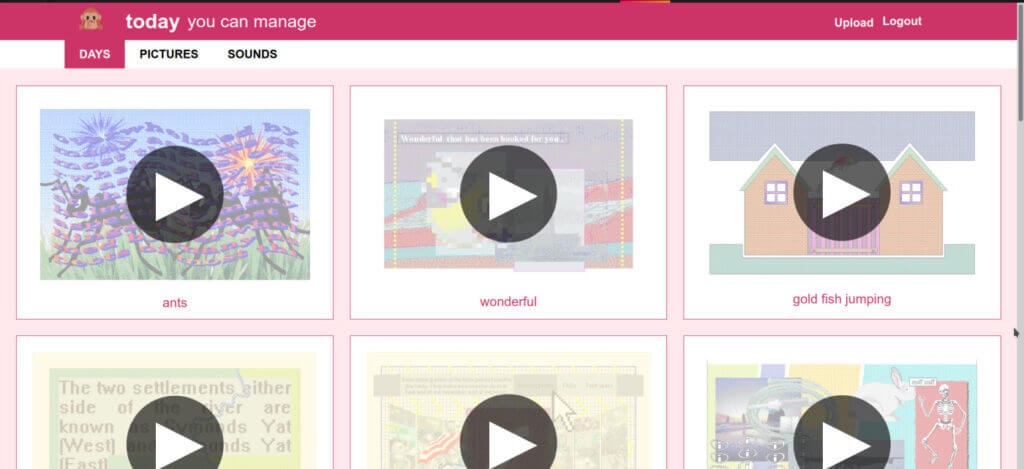
the homepage of today manager showing days
danger mode
It's scary to have delete buttons lying around, so those are hidden behind
DANGER MODE, which can only be activated by manually adding ?danger=danger
to the URL.
After deleting anything, you're redirected back to the non-danger page.
goodbye
ok, that's all. thanks.

password entry screen. it's the bad ending from bubble bobble.
⭐⭐⭐⭐⭐
=^.^=
pygamer nanoloop clone pt i
I'm working on a clone of Oliver Wittchow's nanoloop for the Adafruit PyGamer.
The prototype was written in CircuitPython, which is a lovely language, but it doesn't (yet) have support for the kinds of audio things I want to do.
It was helpful to use it to lay out the shape of the state object, and the controls and the UI.
The audio was unuseable, so I've rewritten it in C++.
It's coming along very well.
There are 4 sound channels available for use, using the fab Teensy Audio Library:
- square
- pulse
- sawtooth
- noise
The **e**nv**e**lop**e** menu item let's you change the attack, decay, sustain volume, amplitude and panning of your note block with cute visual indicators of each property.
There is a filter and a delay feature, and each channel can play at full speed, half speed or quarter speed. You can alter the bpm in the second menu.
It's a lot of fun.
The plans for the next session (this evening?) are:
- add a pitchbend envelope (for the
**m**odmenu item) - add UI for delay and filter
- use the neopixel array on the base of the PyGamer to indicate the current bar (the loop plays for 4 bars, things on
/2or/4speed play twice or once during that time)
Future plans are to introduce pattern chaining, pattern-length (per-channel), using square curves for attack and decay and chords (positive integer intervals).
The code is very bad and available here:
https://git.snoot.club/chee/bleepbloopmachine
It's already starting to diverge from nanoloop, and I hope it will continue to forge its own identity until it can stand strong as its own independent interesting instrument.
public dump
i made a website yesterday
i call it the public dump
if you register as a Copyright Holder, you can create Collections and add Pieces to those Collections
💔 here (was) an example collection
it contains some parts of songs i’ve started making but don’t know how to finish. and so they’ve been released to public domain.
you can upload any kind of file, and it will be added to the Collection and displayed with a CC0 license, dedicating it to the public domain.
if it’s a sound or a picture or a video it will be displayed with a little preview. registrations are open.
e-mail me with your legal name (for the dedication mark) and desired username, and i’ll send you a password.
snoot.club
I set up snoot.club so i could have a place to throw up quick ideas, and also to provide my friends with places to host their ideas. The goal was that I’d be able to run a script and very quickly have a new domain with a folder i could put things in that would show on that domain.
The DNS records are set up
with a wildcard A and a wildcard AAAA record pointing *.snoot.club to the
snoot.club linode. This way the moment a process
starts listening on a given name (like chee.party), it is available on the
net.
I’ve got a wildcard letsencrypt certificate set up on the site, so any subdomain of snoot.club is covered by the same certificate. Those are a bit of a nightmare to maintain because you have to do deploy two more DNS records every three months, but it’s worth it for the convenience during the other parts of the months.
I’ve thought about automating the 30 minutes it takes me every 3 months, using
dig(1) and the linode
api
but that only ever seems like a great idea during those 30 minutes.
The idea was that a person (let’s call them jimmy) would ask me for an
account, i’d run a script (create_snoot jimmy) and that would set up a base
configuration for them that would give them a place to put files they wanted to
be on their site jimmy.snoot.club.
do the easiest thing that could possibly work
Once I had the SSL certs and DNS sorted out, I wrote a collection of scrappy bash scripts to try out the idea.
The script generates them a user account on the snoot.club linux server, and
puts them into a group called undercommon. It makes a directory for them that
contains only their ssh[1] public key (which will let them log in), and a
folder called “website”.
There’s a section in snoot.club’s sshdconfig[2] file that checks if people are in that group and then disallows them from using any program other than FTP software, and doesn’t let them view any files outside of their directory.
Match Group undercommon
ChrootDirectory /snoots
PermitTTY no
ForceCommand internal-sftptrust issues
I wanted people with more advanced needs to be able to do more advanced things, but I didn’t want them to have access the whole system.
After creating the unix account, and the ftp entry point for the snoot, the
script also creates a docker
container for them. That’s a
kind of tiny machine of their own, that lives inside the snoot.club machine. The
docker container forwards two ports: ssh and web (80). The http server
configuration that is built when jimmy is created points jimmy.snoot.club at
the whatever the docker container has running on port 80 (the web port).
I provide jimmy with a port for them to use when they are sshing in, (so they’d
do like ssh root@snoot.club -p 33532) and then they ssh not into snoot.club
but into the docker container that is jimmy.snoot.club. this way they get to
do anything they want without having to have full access to the snoot.club
machine!
the default app in the docker contain is a static server pointing at the “website” directory, the same one the user can see when they ftp in.
fun doesn’t scale
this system works fine until there are more than like 30-40 people. that’s fine. if it ever got popular it could be rewritten. it’s so easy to lose momentum of your ideas if you’re trying to plan for what if it ever gets bigger. most of them won’t, and it doesn’t actually matter! build things you want to for you and your friends, and if you ever need to make it better then you can do it then!
while i’m on that subject: we don’t need to all pretend to be brands, we should be doing silly things like having a completely different style sheet on every page and the web is mostly people, not companies. and the companies are also made of people. be people.
the rewrite
over the christmas and new year period i was in a barn at the bottom of a some rich folks garden in putney, and i rewrote the shell scripts in javascript. the bed there was very cosy and i also made a christmas dinner (but i didn’t cook the chicken right and it got scary).
this one works pretty good! the things it does are the same. it offers to download a new snoot’s authorized keys from github (thanks jake for this idea), and it prints out coloured messages and has emoji and feels pretty good.
i created a special image for the docker container that contained perl6 rakudo,
and started the script with pm2 on boot and would
restart the server if there were any changes.
time
so this worked really well for 6 months! kj built the facepainting and rowan did a throwback and abe built a shop and chee built some stuff. but then I started wanting it to be simpler. some problems had started to occur. here’s some things that we’d run into:
- it was difficult to work together
- docker containers take up so much space and memory??
- it’s so complex
- there were lots of ports, two per user, it didn’t feel right
- i actually ran out of available docker network nodes or something? i dno
I started to look into other options. I created another chroot-based system that
worked similar to how the ftp thing works but allowed more control. That still
felt too heavy.
socks
Reading the node.js documentation i noticed this in the http module
docs: server.listen()
Starts the HTTP server listening for connections. This method is identical to
server.listen() from net.Server.
and in the net.server docs one of the signatures listed is a Unix Domain Socket. now, i love unix domain sockets. i built a window manager in javascript that used a unix domain socket as its main form of management. it was cool. everything was a command. i used it irl as my main window manager for 6 months. the use of sockets was inspired by my favourite window manager wmii which was in turn inspired by the plan9 operating system created at bell labs. the same place that invented unix, lasers and wifi (also transistors and nearly everything else). (though both wmii and plan9 use the 9P protocol, not Unix Domain Sockets).
trust
Anyway, so, this is the solution. I’ve rebuilt snoot.club again and i’ve decided
just to trust everyone. All the snoots have access to the main machine, they
have read permissions on eachother’s website files (by default). And instead of
ports the contract is that every snoot’s server listens on a file called sock.
subs(1)
in order to get this to work i needed to run a command simultaneously in every
subdirectory of the /snoots folder and restart only jimmy’s server if only
jimmy changed. For this i built a new tool called
subs. it’s built in
rust and it’s on
crates.io. you can install it with cargo install subs.
Usage: subs [options] PROGRAM [root_dir]
Options:
-t, --type TYPE set the management type [choices: watch, socket, none]
-s, --socket NAME set the socket path. sending the socket a message like
"restart xxx" will restart the process running in the directory
"xxx". [default: ./subsocket]
-i, --watch-ignore PATTERN pattern to ignore when watching (matches whole path)
-h, --help get help PROGRAM will be run in parallel in every subdirectory
(SUB), as SUB's owner. A placeholder "{}" is available to PROGRAM, it will be
replaced with SUB.[default: none]
git
In a kind-of unrelated move I’ve been trying to pull back from using Google, Facebook, and Microsoft products.
Facebook I’m free from, the last thing was WhatsApp which i just straight up deleted and that’s been fine. email me
Google is off my phone and out of my search bar, but I still use their office suite at work.
Microsoft I had been fairly free of, but then they bought GitHub and I got unfree. So I’ve gone back to emacs from Atom (i’m enjoying it) and I’ve deleted or archived all the code that was on github.com and set up a cgit server and put them all there.
If you’re a snoot you can add your own things to
git.snoot.club by making a bare git repo in
~/git/whatever.git and pushing to it.
more
the next thing i need to work on is some kind of documentation site for talking new snoots through how to log in, set up git repos, run their page locally, deploy etc. after all recent changes, the helpful getting started guide that was provided to all snoots is wrong and bad.
also a doc page for explaining that installing dependencies and building assets is their responsibility, but the start script will be run by the server.
also so many other things.
Footnotes:
— chee (hi@chee.party) 2019-08-17
Telecam
so now my stance is:
- fuck React
- fuck GraphQL
- fuck
yarn(1) - fuck Facebook, Instagram, WhatsApp and anything else that makes that company seem like a cool place to work so they can continue hiring good developers to do terrible things
After deleting Instagram a few mornings ago, I thought I’d use my GDPR data request to build a page that contained all the photos that used to be there. I wanted to be able to post to it later, and I wanted an RSS feed. I recently learned you can include a CSS stylesheet from an XML file, and was excited that this was the time to use that.
I built an RSS feed that’s also the website for the feed 😊.
Before I send you the link, Disclaimer: * big page (30mb) * does not work on iOS * does not work on macOS Safari
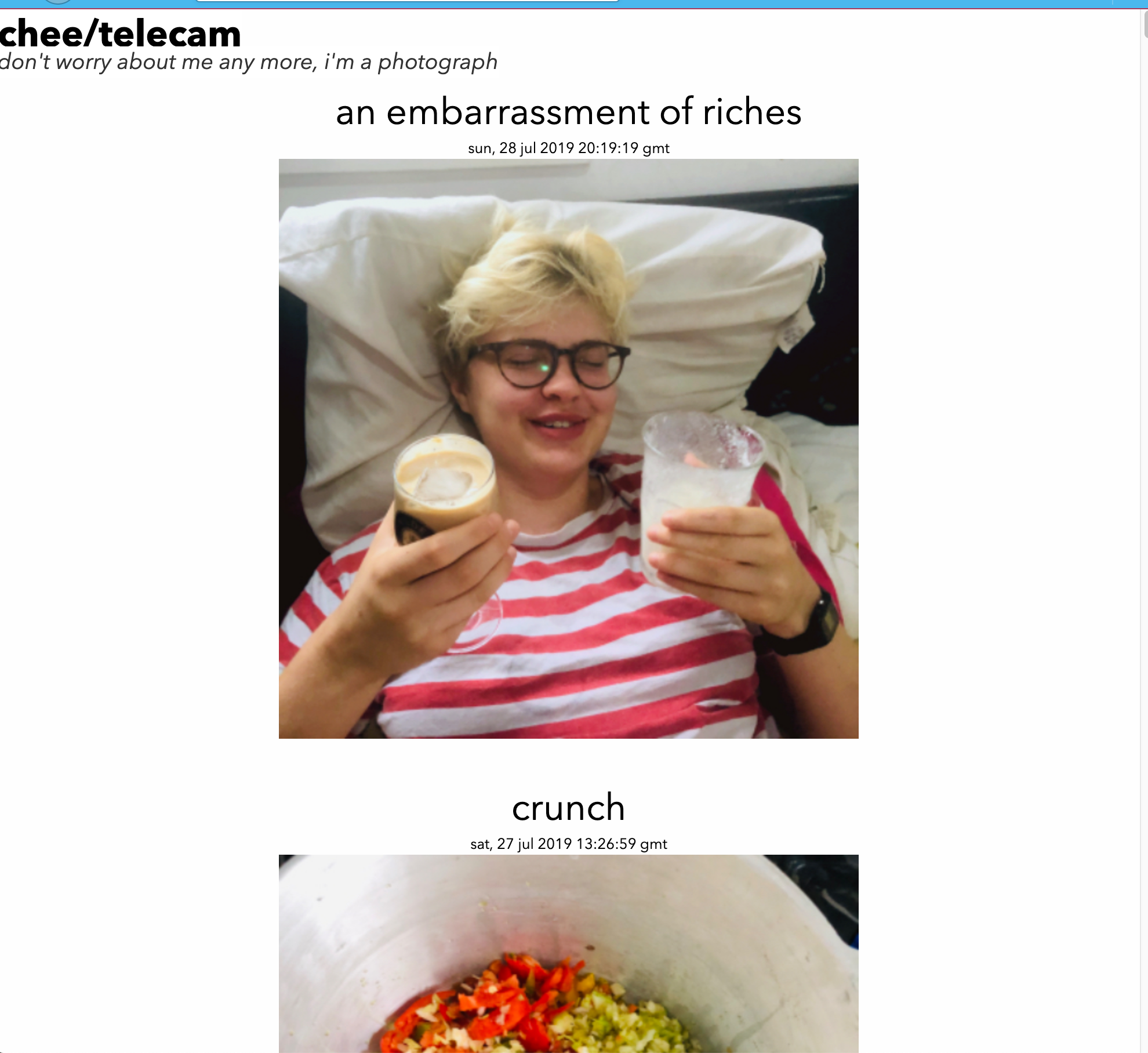
Here’s a link that you can add to your newsreader or visit in your browser: 💔 telecam. Isn’t that cool? i think it’s cool
In case you’re on one of the unsupported platforms, here’s what it looks like:

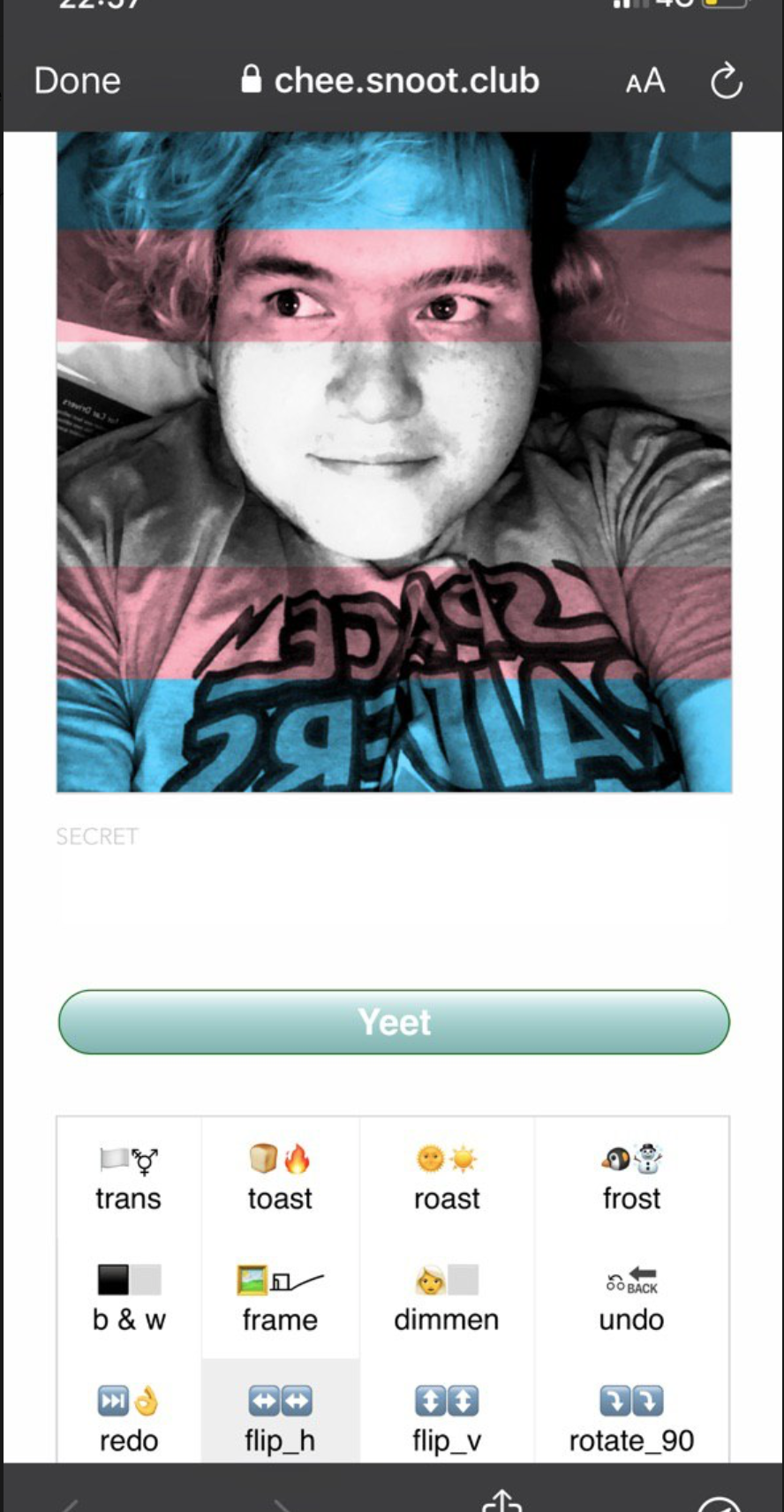
There’s also a form for uploading new photos living at 💔 telecam/form which has filters (and the filters are written in Rust! it has Toast!)

So why does it not work in Safari?
Apple really did some real shitty 90s Microsoft-level Embrace, Extend, Extinguish move on their platforms with RSS. when News.app came out it was a generic newsreader, and they made it the handler for all RSS feeds (even if you had another RSS reader installed).
They stopped displaying RSS feeds in Safari or iOS Safari, and opened the News app automatically they came out with the Apple News Format and the Apple Publishing Platform
and then in (i think??) iOS 9.3 they stopped supporting RSS feeds from anything not in the publishing platform. but it’s still the default handler, and the Safaris still can’t display the feed, and News still hijacks it even if you have another newsreader installed
News.app hijacks your legit rss feed and then errors out with “Cannot display
content from this site” instead of letting you view the file or send it to your
actual reader
anyway
please subscribe to my feed. the code, as always, is available the chee.party repo
like, subscribe, rate 5 stars, it really makes a difference folks.